WordPress提供了XML-RPC接口使得第三方的博客写作软件(如windows live writer等)可以与之通信来发布和修改博客。我们也可以在网站上使用这个接口做一些工作,例如:在网站首页显示最新的博客、在博客之外的页面上发表博客文章、把博客与其他内容管理系统结合,等等。
一、开启XML-RPC支持
XML-RPC协议默认是未开启的,需要到WordPress管理后台的“设置–>撰写”里的“远程发布”给XML-RPC打上勾。其说明文字为:启用 WordPress,Movable Type,MetaWeblog和Blogger 的 XML-RPC发布协议。
二、获取接口的信息
我们查看博客首页......

WordPress 调用指定(当前)分类下的文章的代码
指定分类下的文章:
<?php $posts = get_posts("category=12&numberposts=10");
//category=12&numberposts=10表示列出类别为12的10条记录
//你可以wp_term_taxonomy表taxonomy字段显示不同分类,
//如nav_menu=13&numberposts=10列出导航菜单为13的10条记录
?>
<?php if ($posts) : ?>
<?php foreach ($posts as $post) : setup_postdata($post); ?>
<h4 ><a href="<?php the_permalink() ?>"......

搜索引擎浏览博客时会搜集博客名称、文章标题、内容以及meta标签(如说明或关键字等)等信息。搜索引擎比较各个版块内的信息,然后根据信息的匹配程度为博客站点排名。下面将详细介绍如何最大程度地利用meta标签引用。
网站开发人员需要注意,WordPress默认安装程序中并不包含说明和关键字meta标签数据。可通过更改主题模板文件或使用WordPress插件手动添加meta标签。
Meta标签是什么?
单词meta的意思是“关于…的信息”。Meta标签最早用来为网站提供准确信息。Meta标签列出作者、关键字、说明、文件类型、版权等重要的网页相关......

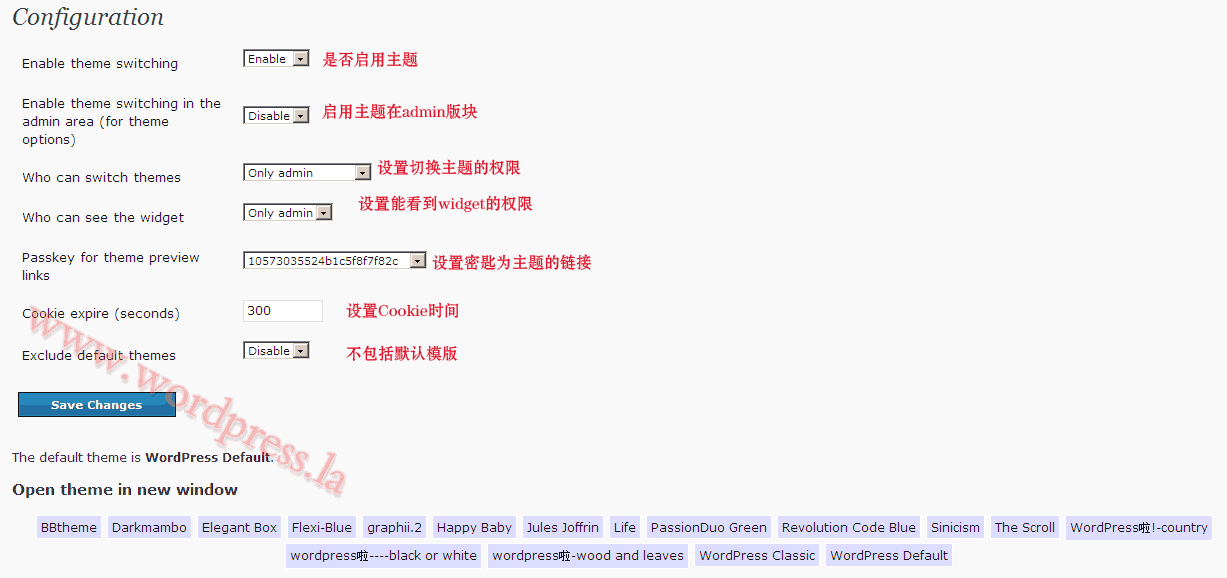
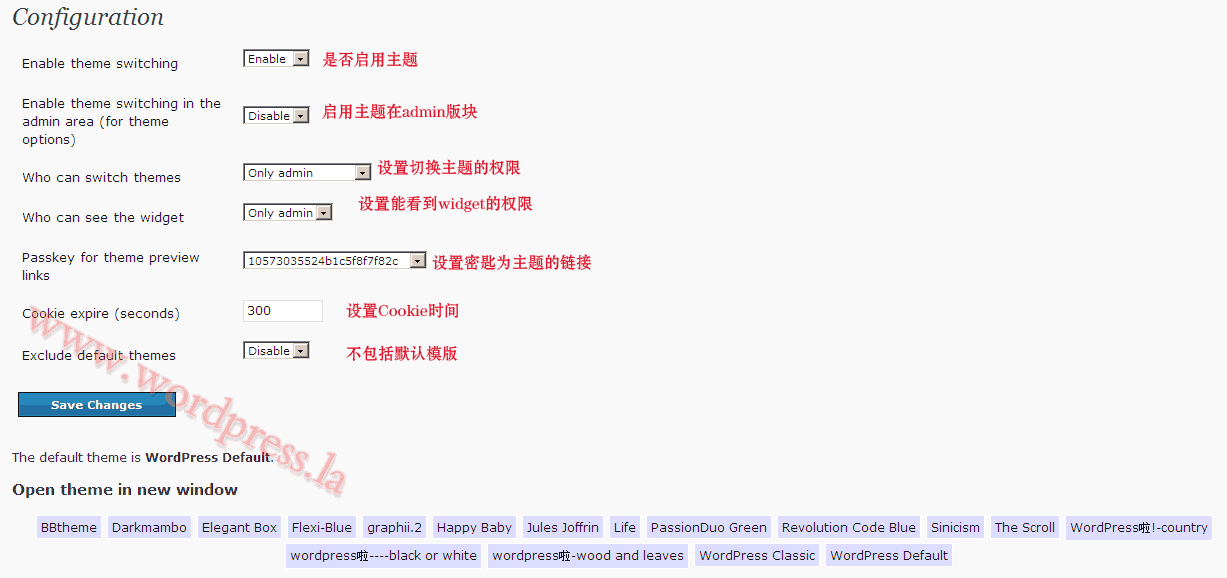
Theme Switch and Preview这款插件非常适合开发WordPress模版的朋友,模版制作成功后传到博客上,很多访客可能会下载这些WordPress主题,由于无法预览主题,下载之后再进行测试,比较的麻烦,如果使用这款插件的话,就避免了这个问题,访客可以直接在前台进行模版的预览。
插件有三个配置:
Only admin:只要管理员才能预览模版直接
Only with passkey: 有密钥的朋友可以预览模版
Everybody:任何人都可以预览主题模版
Theme Switch and Preview插件安装:
下载Theme Switch and Preview件,将压缩包解压后,把文件夹上传到wp-conten......

如题,给大家介绍和讲解几个常用的CSS3属性,并用到实处。
先看demo(请使用Chrome或者Firefox浏览,IE的靠边):
点此查看实例
觉得爽的可以继续阅读下面的知识点,感觉不爽的可绕行。
使用基础的Html和CSS写出雏形
需要一提的是头像(img)的排版。给外面a标签padding-left:;,img自身float:left;margin-left:;,这种写法避免了不少因浮动产生的问题,且代码简明,推荐适当的使用此方法。
使用并解说所用CSS3
接下来给大家说说这个读者墙所应用到的css3属性,及其具体的使用方法,老鸟可以飞了。
渐变:
background......
 WordPress提供了XML-RPC接口使得第三方的博客写作软件(如windows live writer等)可以与之通信来发布和修改博客。我们也可以在网站上使用这个接口做一些工作,例如:在网站首页显示最新的博客、在博客之外的页面上发表博客文章、把博客与其他内容管理系统结合,等等。
一、开启XML-RPC支持
XML-RPC协议默认是未开启的,需要到WordPress管理后台的“设置–>撰写”里的“远程发布”给XML-RPC打上勾。其说明文字为:启用 WordPress,Movable Type,MetaWeblog和Blogger 的 XML-RPC发布协议。
二、获取接口的信息
我们查看博客首页......
WordPress提供了XML-RPC接口使得第三方的博客写作软件(如windows live writer等)可以与之通信来发布和修改博客。我们也可以在网站上使用这个接口做一些工作,例如:在网站首页显示最新的博客、在博客之外的页面上发表博客文章、把博客与其他内容管理系统结合,等等。
一、开启XML-RPC支持
XML-RPC协议默认是未开启的,需要到WordPress管理后台的“设置–>撰写”里的“远程发布”给XML-RPC打上勾。其说明文字为:启用 WordPress,Movable Type,MetaWeblog和Blogger 的 XML-RPC发布协议。
二、获取接口的信息
我们查看博客首页......