
Metro 风格的设计在移动应用和 Web 设计领域成为流行趋势,在过去数月被讨论得非常多。Metro UI 的设计带给你的第一印象是彩色方块和简约的设计,这有利于以文字为主的界面导航。
Metro UI 是一种界面展示技术,和 iOS、Android 界面最大的区别在于:后两种都是以应用为主要呈现对象,而 Metro 界面强调的是信息本身,而不是冗余的界面元素。显示下一个界面的部分元素的功能上的作用主要是提示用户“这儿有更多信息”。同时在视觉效果方面,这有助于形成一种身临其境的感觉。
微软认为 Metro 设计主题应该是:“光滑、快、现代”......

用.htaccess文件保护个人目录
用.htaccess文件可以解决上面提出的问题。你可以在任何许可权限较为宽松(如760,766,775以及777)的目录中添加.htaccess文件,也可以阻止某个目录和它所有子目录中的脚本执行,还可以禁止某一类型文件外的其它所有文件的写入。
保护特定文件类型
以下代码段可禁止在目录中使用.jpeg, .jpg, .png. 以及 .gif文件外所有文件:
<Files ^(*.jpeg|*.jpg|*.png|*.gif)>
order deny,allow
deny from all
</Files>
下面这个代码示例用<FilesMatch>指令来指定能够被访问的文件类型......

WordPress 调用指定(当前)分类下的文章的代码
指定分类下的文章:
<?php $posts = get_posts("category=12&numberposts=10");
//category=12&numberposts=10表示列出类别为12的10条记录
//你可以wp_term_taxonomy表taxonomy字段显示不同分类,
//如nav_menu=13&numberposts=10列出导航菜单为13的10条记录
?>
<?php if ($posts) : ?>
<?php foreach ($posts as $post) : setup_postdata($post); ?>
<h4 ><a href="<?php the_permalink() ?>"......

搜索引擎浏览博客时会搜集博客名称、文章标题、内容以及meta标签(如说明或关键字等)等信息。搜索引擎比较各个版块内的信息,然后根据信息的匹配程度为博客站点排名。下面将详细介绍如何最大程度地利用meta标签引用。
网站开发人员需要注意,WordPress默认安装程序中并不包含说明和关键字meta标签数据。可通过更改主题模板文件或使用WordPress插件手动添加meta标签。
Meta标签是什么?
单词meta的意思是“关于…的信息”。Meta标签最早用来为网站提供准确信息。Meta标签列出作者、关键字、说明、文件类型、版权等重要的网页相关......

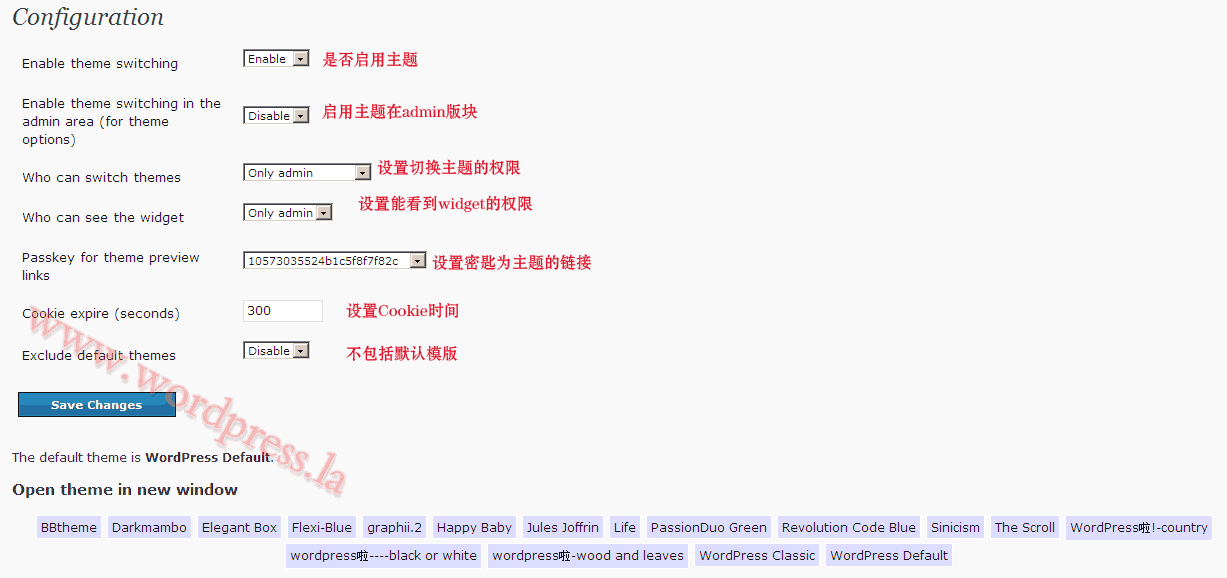
Theme Switch and Preview这款插件非常适合开发WordPress模版的朋友,模版制作成功后传到博客上,很多访客可能会下载这些WordPress主题,由于无法预览主题,下载之后再进行测试,比较的麻烦,如果使用这款插件的话,就避免了这个问题,访客可以直接在前台进行模版的预览。
插件有三个配置:
Only admin:只要管理员才能预览模版直接
Only with passkey: 有密钥的朋友可以预览模版
Everybody:任何人都可以预览主题模版
Theme Switch and Preview插件安装:
下载Theme Switch and Preview件,将压缩包解压后,把文件夹上传到wp-conten......
 用.htaccess文件保护个人目录
用.htaccess文件可以解决上面提出的问题。你可以在任何许可权限较为宽松(如760,766,775以及777)的目录中添加.htaccess文件,也可以阻止某个目录和它所有子目录中的脚本执行,还可以禁止某一类型文件外的其它所有文件的写入。
保护特定文件类型
以下代码段可禁止在目录中使用.jpeg, .jpg, .png. 以及 .gif文件外所有文件:
<Files ^(*.jpeg|*.jpg|*.png|*.gif)>
order deny,allow
deny from all
</Files>
下面这个代码示例用<FilesMatch>指令来指定能够被访问的文件类型......
用.htaccess文件保护个人目录
用.htaccess文件可以解决上面提出的问题。你可以在任何许可权限较为宽松(如760,766,775以及777)的目录中添加.htaccess文件,也可以阻止某个目录和它所有子目录中的脚本执行,还可以禁止某一类型文件外的其它所有文件的写入。
保护特定文件类型
以下代码段可禁止在目录中使用.jpeg, .jpg, .png. 以及 .gif文件外所有文件:
<Files ^(*.jpeg|*.jpg|*.png|*.gif)>
order deny,allow
deny from all
</Files>
下面这个代码示例用<FilesMatch>指令来指定能够被访问的文件类型......  WordPress 调用指定(当前)分类下的文章的代码
指定分类下的文章:
<?php $posts = get_posts("category=12&numberposts=10");
//category=12&numberposts=10表示列出类别为12的10条记录
//你可以wp_term_taxonomy表taxonomy字段显示不同分类,
//如nav_menu=13&numberposts=10列出导航菜单为13的10条记录
?>
<?php if ($posts) : ?>
<?php foreach ($posts as $post) : setup_postdata($post); ?>
<h4 ><a href="<?php the_permalink() ?>"......
WordPress 调用指定(当前)分类下的文章的代码
指定分类下的文章:
<?php $posts = get_posts("category=12&numberposts=10");
//category=12&numberposts=10表示列出类别为12的10条记录
//你可以wp_term_taxonomy表taxonomy字段显示不同分类,
//如nav_menu=13&numberposts=10列出导航菜单为13的10条记录
?>
<?php if ($posts) : ?>
<?php foreach ($posts as $post) : setup_postdata($post); ?>
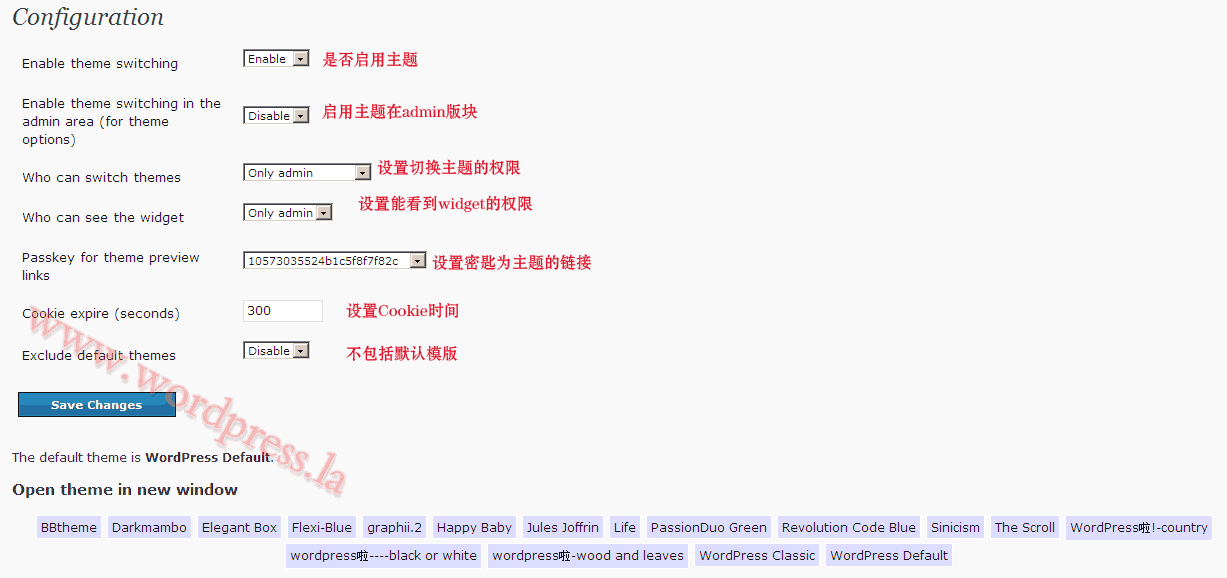
<h4 ><a href="<?php the_permalink() ?>"......  Theme Switch and Preview这款插件非常适合开发WordPress模版的朋友,模版制作成功后传到博客上,很多访客可能会下载这些WordPress主题,由于无法预览主题,下载之后再进行测试,比较的麻烦,如果使用这款插件的话,就避免了这个问题,访客可以直接在前台进行模版的预览。
插件有三个配置:
Only admin:只要管理员才能预览模版直接
Only with passkey: 有密钥的朋友可以预览模版
Everybody:任何人都可以预览主题模版
Theme Switch and Preview插件安装:
下载Theme Switch and Preview件,将压缩包解压后,把文件夹上传到wp-conten......
Theme Switch and Preview这款插件非常适合开发WordPress模版的朋友,模版制作成功后传到博客上,很多访客可能会下载这些WordPress主题,由于无法预览主题,下载之后再进行测试,比较的麻烦,如果使用这款插件的话,就避免了这个问题,访客可以直接在前台进行模版的预览。
插件有三个配置:
Only admin:只要管理员才能预览模版直接
Only with passkey: 有密钥的朋友可以预览模版
Everybody:任何人都可以预览主题模版
Theme Switch and Preview插件安装:
下载Theme Switch and Preview件,将压缩包解压后,把文件夹上传到wp-conten...... 
