
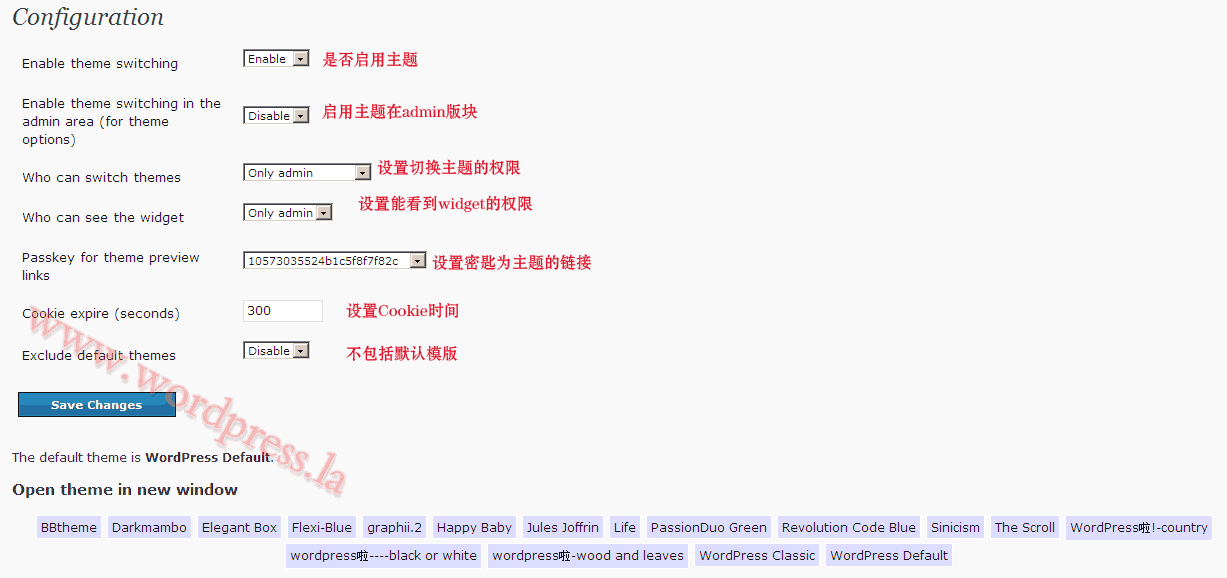
Theme Switch and Preview这款插件非常适合开发WordPress模版的朋友,模版制作成功后传到博客上,很多访客可能会下载这些WordPress主题,由于无法预览主题,下载之后再进行测试,比较的麻烦,如果使用这款插件的话,就避免了这个问题,访客可以直接在前台进行模版的预览。
插件有三个配置:
Only admin:只要管理员才能预览模版直接
Only with passkey: 有密钥的朋友可以预览模版
Everybody:任何人都可以预览主题模版
Theme Switch and Preview插件安装:
下载Theme Switch and Preview件,将压缩包解压后,把文件夹上传到wp-conten......

如题,给大家介绍和讲解几个常用的CSS3属性,并用到实处。
先看demo(请使用Chrome或者Firefox浏览,IE的靠边):
点此查看实例
觉得爽的可以继续阅读下面的知识点,感觉不爽的可绕行。
使用基础的Html和CSS写出雏形
需要一提的是头像(img)的排版。给外面a标签padding-left:;,img自身float:left;margin-left:;,这种写法避免了不少因浮动产生的问题,且代码简明,推荐适当的使用此方法。
使用并解说所用CSS3
接下来给大家说说这个读者墙所应用到的css3属性,及其具体的使用方法,老鸟可以飞了。
渐变:
background......

这个相当有用,希望自己的文章时间显示格式像微博时间格式一样,它就可以;如果你发文频率很高,这个时间格式很是友好!刚刚发布的文章,时间显示为“1分钟前”,还有“1天前”、“1分钟前”、“1秒前”等等!
添加方法很简单,把以下代码贴入主题的functions.php,调用方法是wp默认的“the_time()”,不用修改。
//时间显示xx前
add_filter('the_time', 'past_date');
function past_date(){
$suffix='前';
$endtime='2419200';
$day = '天';
$hour = '小时';
$minute = '分钟';
$second = '秒';
if ($_SERVER['REQUEST_TIME......

如果你经常在博客文章中嵌入代码块,那本文将对你有帮助。本文主要通过Wordpress自定义域功能为文章新增案例展示页面,通过此页面,你可以统一管理代码展示的效果,也可以在你的展示页面放一个广告,其它页面同样会有,一劳永逸。查看案例
步骤1:新建案例展示页面模板:
使用步骤:
把以下代码复制并保存为example.php文件,上传至主题目录下(比如你用的是D7主题,可以上传至d7文件夹下);
后台-页面-新建页面-选择example模板;
<?php
/*
template name: example
*/
$pid = $_GET['pid'];
$values = get_post_custo......

最近在使用Google丰富网页摘要测试工具的时候,发现对于默认Wordpress博客,总会有三条错误信息出现,今天我就介绍一下,如何通过修改Wordpress模版文件来修复这些错误信息的方法。
错误信息内容分别是:
Warning: Missing required field “entry-title”.
Warning: Missing required field “updated”.
Warning: Missing required hCard “author”.
对于entry-title的错误信息修改方法是:
打开single.php文件,找到类似<h1><?php the_title(); ?></h1>一行,将其修改为<h......
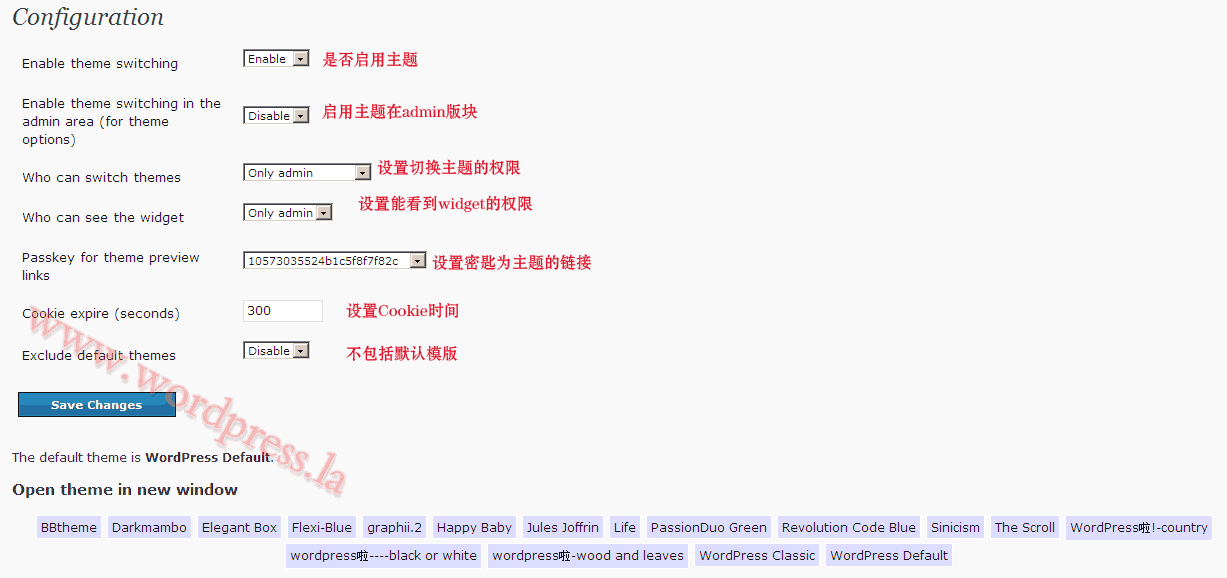
 Theme Switch and Preview这款插件非常适合开发WordPress模版的朋友,模版制作成功后传到博客上,很多访客可能会下载这些WordPress主题,由于无法预览主题,下载之后再进行测试,比较的麻烦,如果使用这款插件的话,就避免了这个问题,访客可以直接在前台进行模版的预览。
插件有三个配置:
Only admin:只要管理员才能预览模版直接
Only with passkey: 有密钥的朋友可以预览模版
Everybody:任何人都可以预览主题模版
Theme Switch and Preview插件安装:
下载Theme Switch and Preview件,将压缩包解压后,把文件夹上传到wp-conten......
Theme Switch and Preview这款插件非常适合开发WordPress模版的朋友,模版制作成功后传到博客上,很多访客可能会下载这些WordPress主题,由于无法预览主题,下载之后再进行测试,比较的麻烦,如果使用这款插件的话,就避免了这个问题,访客可以直接在前台进行模版的预览。
插件有三个配置:
Only admin:只要管理员才能预览模版直接
Only with passkey: 有密钥的朋友可以预览模版
Everybody:任何人都可以预览主题模版
Theme Switch and Preview插件安装:
下载Theme Switch and Preview件,将压缩包解压后,把文件夹上传到wp-conten...... 